1. 티스토리 만들고 폰트가 마음에 안 들어서 수정하기로 함
2. 구글 검색으로 "티스토리 폰트" 검색
3. 검색해서 나온 블로그 분들의 CSS 코드와 내 CSS 코드가 완전히 다름(Font-family를 전부 수정해보았지만 적용 안됨)
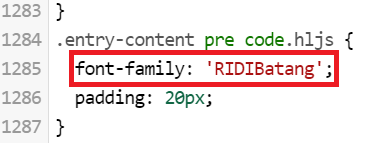
4. 코드 블럭 폰트는 수정을 위해 ".entry-content pre code.hljs"를 수정해야 했지만 내 CSS에는 없음
해결 방법
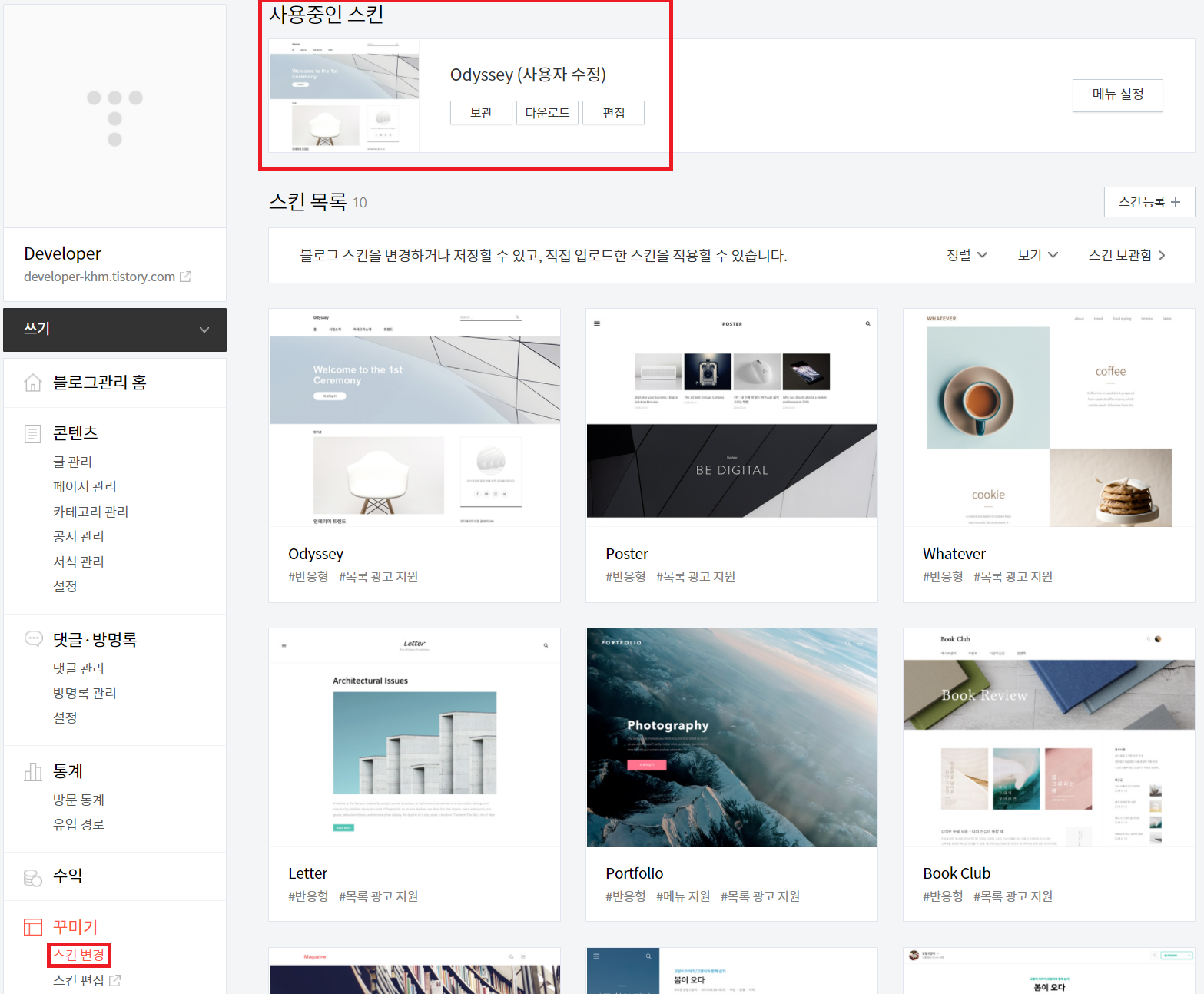
1. "꾸미기 > 스킨변경"에서 스킨을 다른 것으로 변경
2. 구글 검색해서 나온 블로그 글과 같은 CSS로 바뀌어있는 것을 확인하고 다른 분들 블로그 글을 보고 수정함
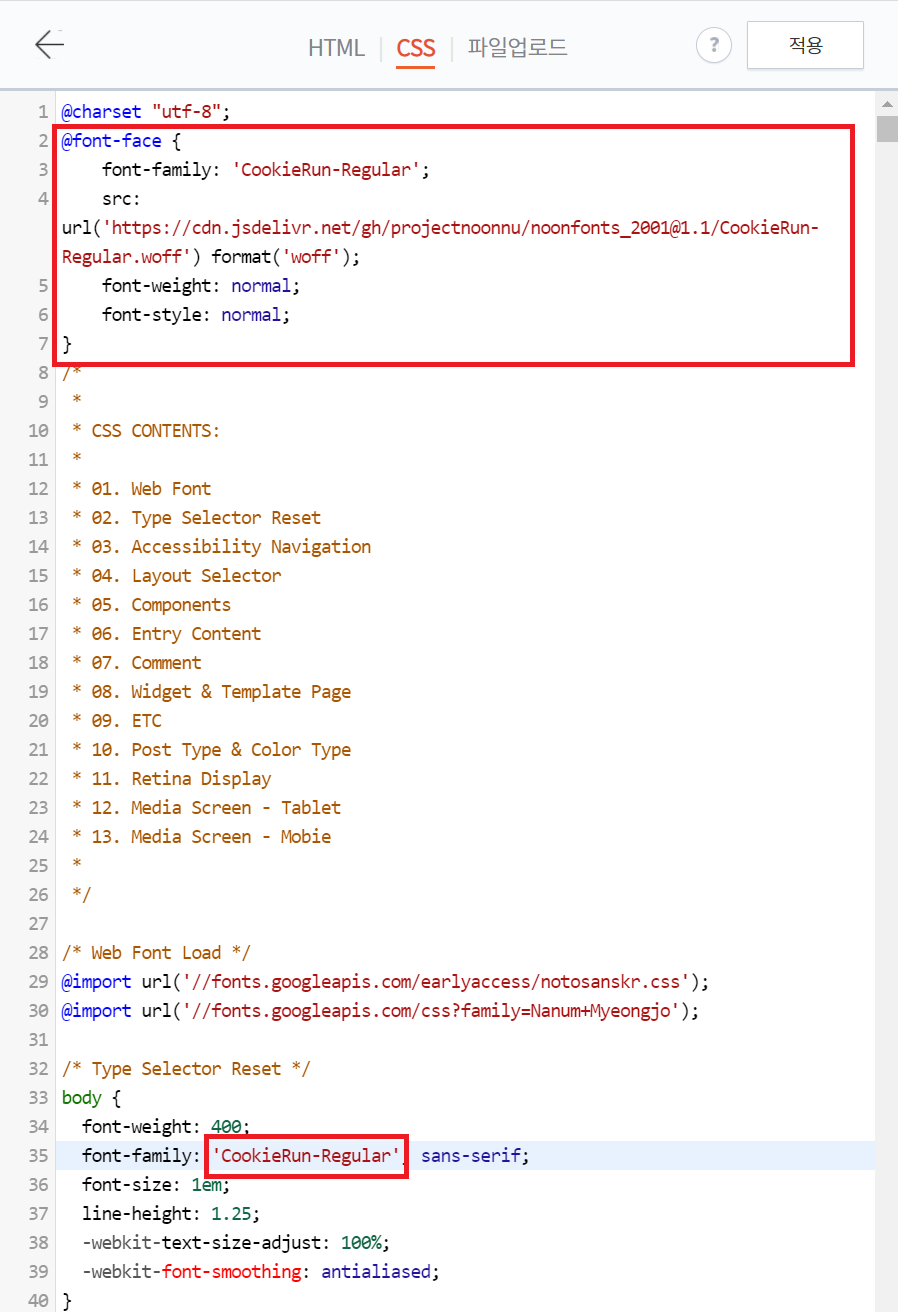
<티스토리 만든 직후 CSS 상태>

"꾸미기 > 스킨변경" 보면 Odyssey 스킨을 사용중인 것을 알 수 있다.
이것을 Poster로 수정하면 다른 블로그 분들과 같은 CSS 코드를 확인할 수 있다.


바꾸려고 하는 폰트로 CSS 코드 수정

코드 블럭 폰트 수정

<참고>
티스토리 폰트 변경
[티스토리 팁] 티스토리 글씨체(폰트) 변경하기 - 눈누
안녕하세요. Ahoj 수리야 입니당 ༼ʘ̅͜ʘ̅༽'☂ 오늘은 글씨체(폰트) 변경하는 법을 알아볼거에요. 티스토리에 내장 된 폰트가 마음에 들지않거나 혹은 내가 더 선호하는 폰트를 적용시키고자
suriya.tistory.com
코드 블럭 폰트변경
https://life-with-coding.tistory.com/277
[티스토리] 티스토리 코드블럭 폰트 변경하기
인트로 티스토리 코드블럭의 폰트가 너무 딱딱해보여서 변경하기로 했습니다. 현재 티스토리의 '본고딕 R'은, font-family : "Noto Sans Demilight", "Noto Sans KR"로 정의되어 있는 것을 알 수 있습니다. 다른
life-with-coding.tistory.com
'알면 좋은 거' 카테고리의 다른 글
| port 찾아 중지 시키기 (0) | 2021.11.09 |
|---|---|
| vscode 설정 (0) | 2021.09.24 |
| [Eclipse(이클립스)] spring MVC project 에러 (0) | 2021.09.17 |
| 크롬 웹페이지 전체 캡쳐 (0) | 2021.09.10 |
| Eclipse 폰트 변경 (0) | 2021.09.08 |




댓글